Google brings new page experience factors to desktop in February 2022. New ranking algorithm will be based on page experience signals rolled out for mobile in 2021. Upcoming algorithm will include the next factors:
- Largest Contentful Paint (LCP)
- Cumulative Layout Shift (CLS)
- First Input Delay (FID)
- HTTPS Security
- Absence of intrusive interstitials
New Page Experience Factors
Largest Contentful Paint measures loading performance. According to Google, websites should strive to have the Largest Contentful Paint of 2.5 seconds or less. LCP considers the next elements:
- <img> elements
- <image> elements inside an <svg> element
- <video> elements (the poster image is used)
- An element with a background image loaded via the url() function (as opposed to a CSS gradient)
- Block-level elements containing text nodes or other inline-level text elements children.
Cumulative Layout Shift measures visual stability. It is a Core Web Vitals metric calculated by summing all layout shifts that aren’t caused by user interaction. A good CLS score is less than 0.1.
CLS example:
First Input Delay measures interactivity, the time from when a user first interacts with a page (i.e. when they click a link, tap on a button, or use a custom, JavaScript-powered control) to the time when the browser is actually able to begin processing event handlers in response to that interaction. If your pages have a FID of less than 100 milliseconds, your page experience is good.
HTTPS Security. Shift to HTTPS ensures better security and ranking boost.
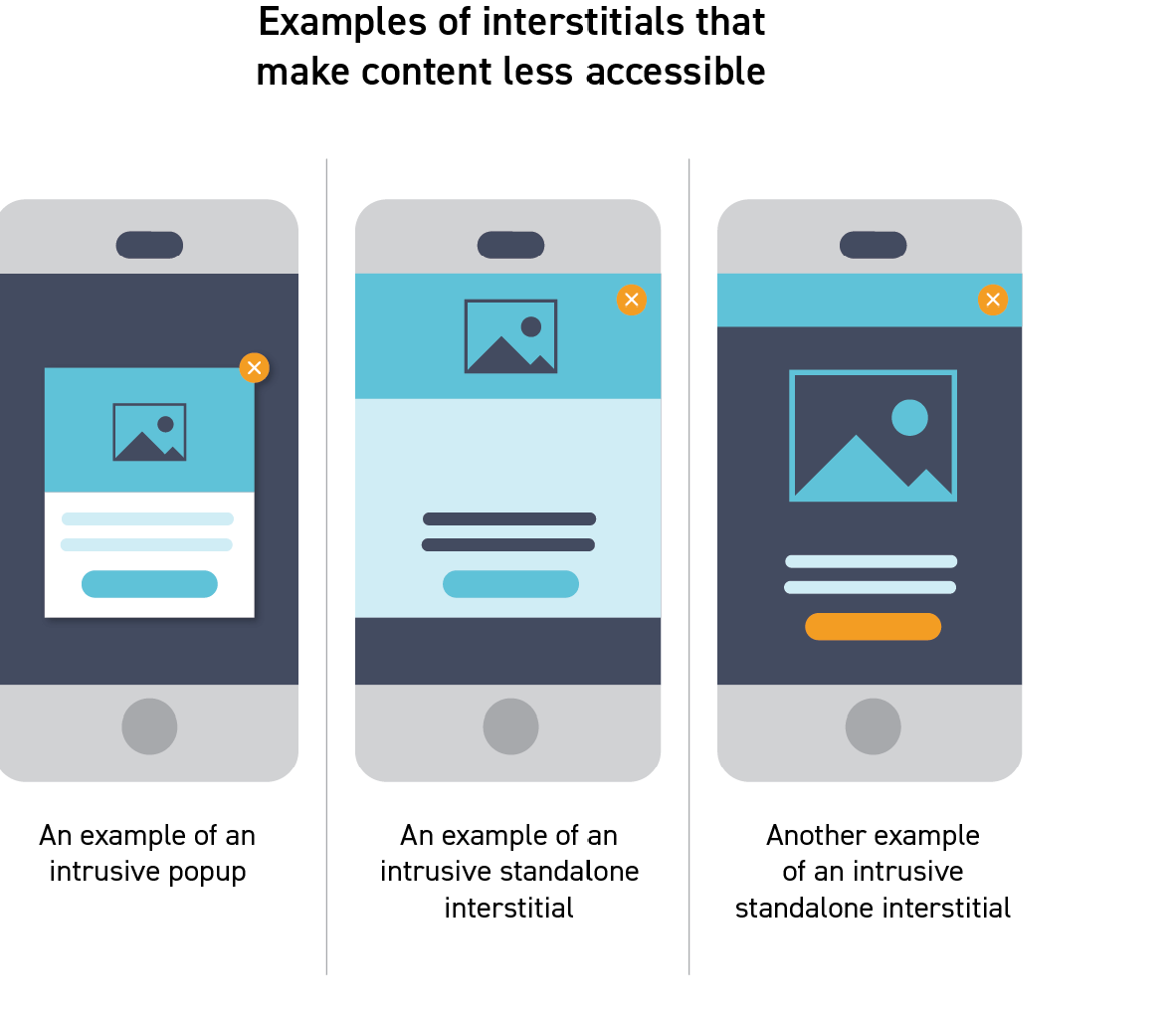
Absence of intrusive interstitials. Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. Problematic interstitials according to Google:
- Showing a popup that covers the main content, either immediately after the user navigates to a page from the search results, or while they are looking through the page.
- Displaying a standalone interstitial that the user has to dismiss before accessing the main content.
- Using a layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.

Moreover, Google said that Google Search Console will be updated to have a revised “Search Console report” to support desktop “which will launch before desktop becomes a ranking signal”. In addition, when a website has separate desktop and mobile URLs with an appropriate configuration, the desktop signal is based on the URLs that desktop users see.
Prepare for This Update Now
Google gives three months to prepare websites for the new update because of the unstable environment we are all living in due to the pandemic. Be sure your website is ready for upcoming changes, if you want to avoid traffic losses and boost your search positions. The easiest way to get your website ready is to use tools Google has given to us, like Search Console, Page Speed Insights, etc.
Need Help to Boost User and Page Experience on Your eCommerce Website?