Have you ever found yourself inadvertently clicking on an unwanted ad due to the sudden shift in a website’s page? This frustrating user experience is known as Cumulative Layout Shift (CLS), a Core Web Vitals metric that quantifies the sum of all non-user-induced layout shifts.
However, Core Web Vitals encompass more than just CLS; other crucial metrics include Largest Contentful Paint (LCP) and First Input Delay (FID), which will be replaced with a new metric Interaction to Nex Paint (INP) in March 2024.
The importance of Core Web Vitals optimization extends well beyond search engine optimization, impacting user retention, satisfaction, and overall website success. Achieving optimal performance across CLS, LCP, and the upcoming INP is key to fostering a positive online environment that encourages user engagement and loyalty.
What are Core Web Vitals, How to Improve Them and How to Prepare for the Upcoming Changes? Let’s find the answers.
Core Web Vitals Optimzation: Reason to Care
Each Core Web Vital plays a crucial role in shaping user experience, directly impacting both a website’s search engine ranking and user satisfaction. Let’s delve into the significance of each metric and illustrate their importance with examples, particularly in the context of online shopping.
-
Cumulative Layout Shift (CLS):
SEO Impact: Since August 2021, CLS has been one of ranking factors, influencing your website’s visibility on search engines. Even a slight improvement can lead to better organic traffic from platforms like Google.
User Experience: A high CLS score translates to a poor user experience, which is devastating for eCommerce websites. Imagine a user attempting to click on a “Buy Now” button but adding a new item to cart due to layout shift. Such cases not only frustrate users but can lead to accidental purchases of the wrong product.

-
Largest Contentful Paint (LCP):
Loading Speed: LCP measures the time it takes for a webpage’s main content to become visible. In eCommerce, faster loading times are crucial. Users are more likely to stay and make a purchase if they can quickly view the products they are interested in without waiting for the page to load.
User Satisfaction: Slow loading times can deter potential customers, impacting satisfaction and potentially leading to cart abandonment. An optimal LCP contributes to a smoother and more enjoyable shopping experience.
-
Interaction to Next Paint (INP) – Formerly First Input Delay (FID):
Responsiveness: INP gauges the delay users experience when interacting with a page. In an eCommerce setting, imagine a customer trying to add items to their cart or initiate the checkout process. If the user waits more than 5 seconds, you should only pray they won’t abandon their cart.
Customer Loyalty: A website that responds promptly to user actions fosters trust and loyalty. In contrast, a delay could lead to frustration and potential loss of customers who seek a more responsive and user-friendly eCommerce experience.
Overall, optimizing Core Web Vitals is not just about SEO; it’s about creating a positive user experience that directly contributes to the success of an eCommerce website. From reducing the likelihood of accidental purchases to ensuring swift and responsive interactions, each Core Web Vital plays a vital role in shaping the customer journey and, consequently, the success of an eCommerce platform.
Boost Client Retention and Sales with a UX Audit
Core Web Vitals Optimization: CLS
CLS is a Core Web Vitals metric that quantifies the sum of all non-user-induced layout shifts on a webpage.
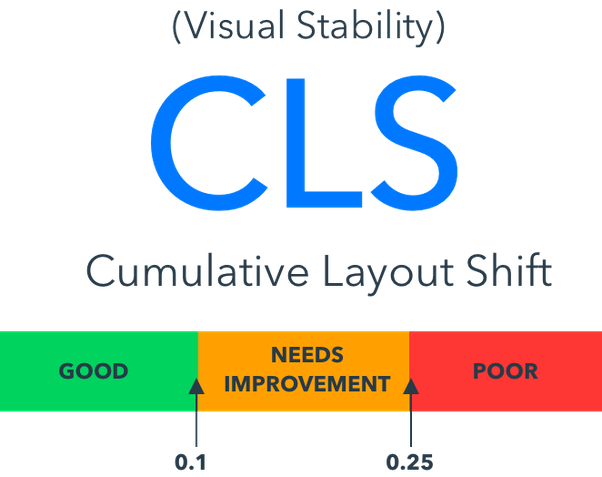
Official CLS scores used by Google:

The lower your score, the more stable your layout is. Google recommends that you keep your CLS score under 0.1.
You can measure your CLS both in a lab or using real user data. To measure lab data, you can use performance tools like PageSpeed Insights or ChromeDevTools. Real User Data is data based on real user interactions. It’s gathered by Google and other third parties and allows you to see the bigger picture. You can access this data via Google’s BigQuery, Google Data Studio, PageSpeed Insights, or Google Search Console.
How to Improve Your CLS Score:
1. Use font: display values and link rel=preload:
When browsers download fonts, they may display blank space until the custom font loads, causing layout shifts. To mitigate this, use font: display values like auto, swap, block, fallback, and optional. Additionally, preload font files using <link rel=preload> for better results.
2. Include width and height elements for videos and images:
Specify width and height attributes for images and videos to establish aspect ratios. This allows browsers to calculate the space needed to display media content accurately, reducing the risk of layout shifts.
3. Optimize dynamic content and CSS:
Ensure dynamically injected content never appears above loaded content. Consider disabling CSS merging or, ideally, optimize the code for faster loading. Additionally:
- Prioritize critical CSS to load essential styles first.
- Minimize the use of third-party scripts or defer their loading.
- Implement asynchronous loading for non-essential scripts to avoid blocking page rendering.
- Optimize images and serve them in modern formats like WebP.
4. Preload critical resources:
Utilize <link rel=preload> to preload critical resources, such as fonts, stylesheets, or scripts. This can enhance the loading efficiency of these elements, reducing unexpected layout shifts.
5. Implement lazy loading:
Lazy loading defers the loading of non-critical resources until they are about to be displayed. This prevents unnecessary content from impacting the initial page layout and improves overall user experience.
6. Regularly monitor and analyze CLS:
Continuously monitor your CLS using tools like Google Search Console or PageSpeed Insights. Regular analysis helps identify and address new issues promptly, ensuring a consistently positive user experience.
LCP Optimiztion
Largest Contentful Paint (LCP) measures the time it takes for a page to load from a user’s perspective, specifically from clicking a link to seeing the majority of the content on-screen. LCP focuses on delivering a responsive and interactive user experience by ensuring timely content visibility.
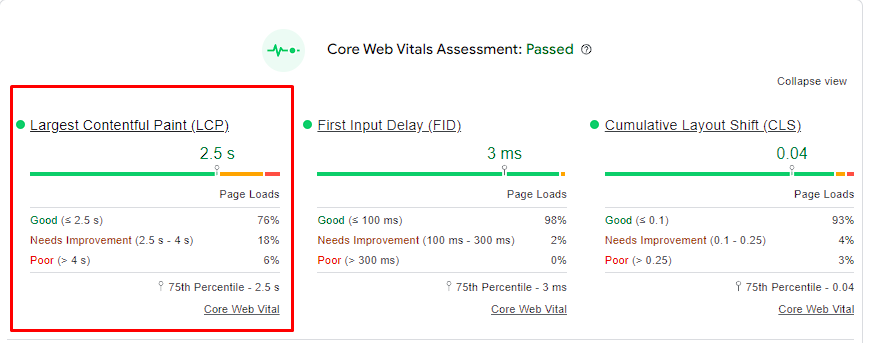
To check your LCP score, use tools like Google PageSpeed Insights or Website Checker, aiming for an LCP within 2.5 seconds for every page on your site. However, larger web pages or those with numerous features may face challenges in achieving the ideal LCP timing.

Ways to improve your site’s LCP:
- Remove Unnecessary Third-Party Scripts: Evaluate and eliminate third-party scripts that are not essential for the core functionality of your page.
- Upgrade Web Host: Invest in better hosting to enhance overall load times, contributing to improved LCP.
- Implement Lazy Loading: Optimize image loading with lazy loading, ensuring images only download when users scroll down the page. This accelerates LCP significantly.
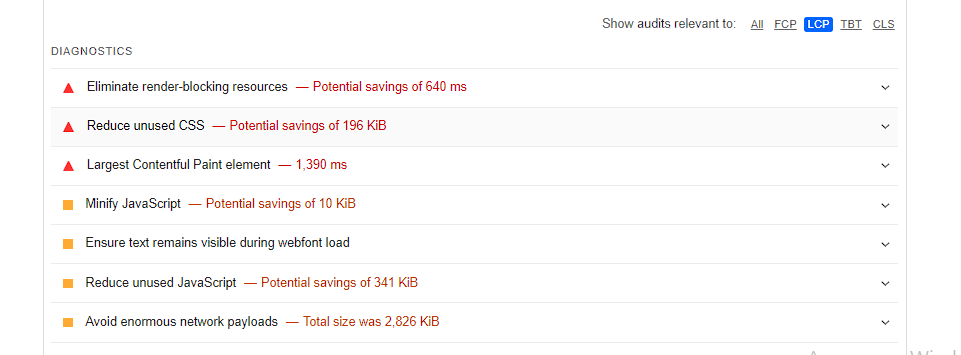
- Remove Large Page Elements: Utilize tools like Google PageSpeed Insights to identify and remove large elements that may be slowing down your page’s LCP.
- Minify CSS: Compress and minify CSS to reduce its size, as bulky CSS can significantly contribute to delayed LCP times.

INP: The New Core Web Vital
Before diving into optimization, let’s quickly understand what INP measures. INP assesses a webpage’s responsiveness to user interactions, considering the time from interaction to the next visual update. Examples include clicking with a mouse, tapping on a touchscreen, or pressing a key on a keyboard.
Similar to other Core Web Vitals, INP scores fall within three thresholds:
- Good: 0-200ms
- Needs Improvement: 200-500ms
- Poor: >500ms
Google introduced Interaction to Next Paint (INP) to address shortcomings in the old First Input Delay metric. INP improves upon FID in two key ways:
- INP considers the entire time between user interaction and the next visual update on the page, offering a more comprehensive evaluation.
- INP considers all page interactions, reporting the one with the largest delay, whereas FID only looks at the first interaction.
How to Optimize INP
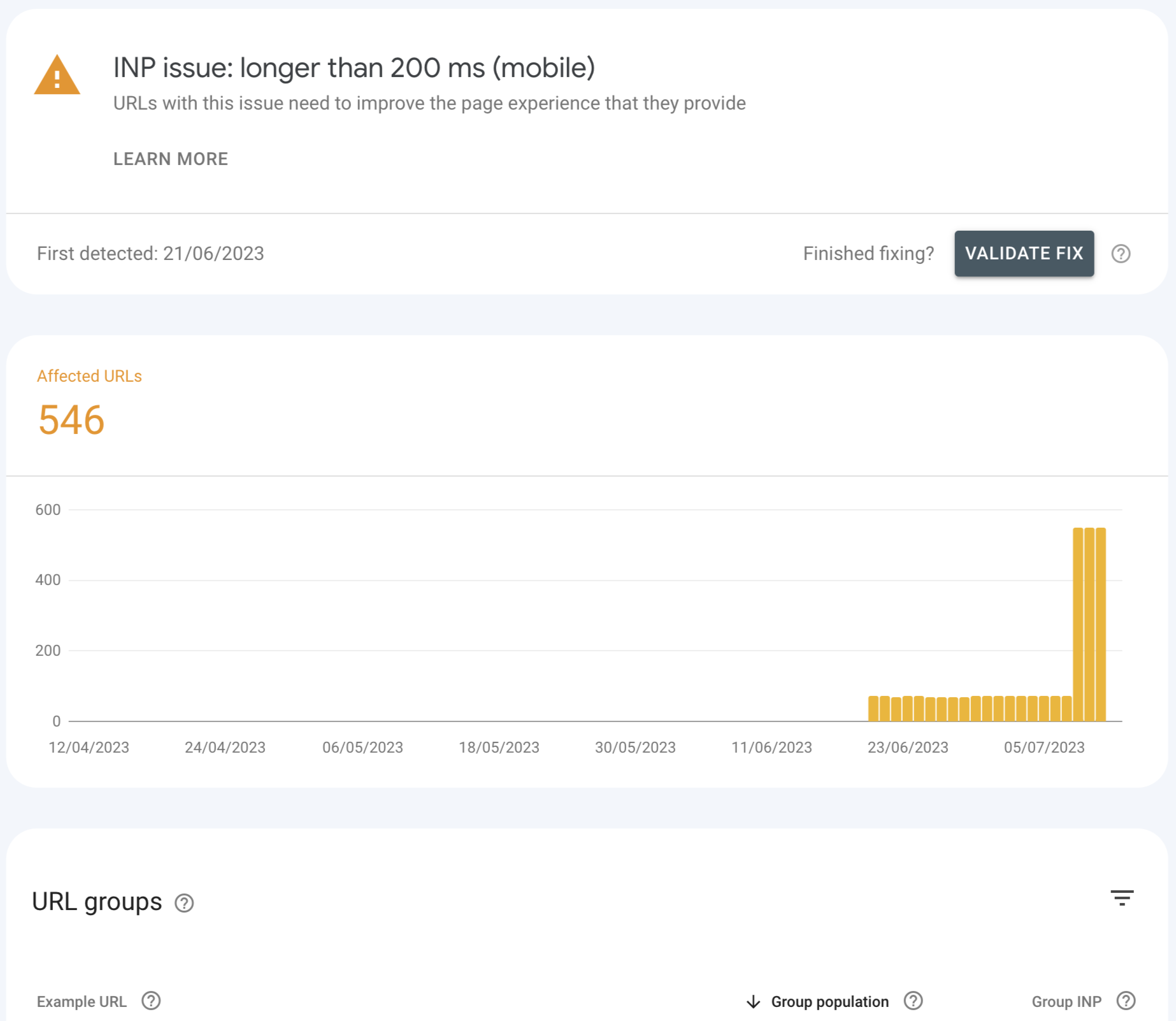
Utilize Core Web Vitals Report in Google Search Console:
- Identify specific URLs with slow INP scores on your website.

Use Google Chrome Developer Tools:
- Access the “Performance” tab to create a recording of an interaction and analyze it.
- Review the “Interactions” lane to identify ongoing work on the main thread causing delays.
Leverage Google’s Lighthouse Tool:
- Run Lighthouse to test and measure INP
- Identify the interaction causing a delay and collect a performance profile for detailed insights.
Collaborate with Your Development Team:
- Work with your development team or website platform provider to address identified INP issues.
- Common issues may include third-party code blocking the CPU or the need to optimize custom sliders or menus.
Finding the root causes of INP issues manually can be a bit time-consuming, so another way is to use Real User Monitoring (RUM). For example, Cloudflare offers a free RUM provider which collects INP as part of its dataset. It powers Cloudflare Web Analytics and Cloudflare Observatory.
 Mobecls team provides basic and advanced SEO audits, SEO and performance optimization services. We are SEO-focused development company that specializes in eCommerce. It means that we know what and how to fix SEO issues, taking into account your UX, Marketing and Business specifics.
Mobecls team provides basic and advanced SEO audits, SEO and performance optimization services. We are SEO-focused development company that specializes in eCommerce. It means that we know what and how to fix SEO issues, taking into account your UX, Marketing and Business specifics.