There are no doubts that user-friendly design is the key to an excellent shopping experience. Horizontal Layered Navigation is one of the best features that help customers to filter the desired items in an easy and fast way. Today I want to share my experience in implementing Horizontal Layered Navigation in Magento 2.
Horizontal Layered Navigation Implementation
My task was to implement horizontal layered navigation on the category pages above the product list. Moreover, I had to make every option in the filter as a column with a scrolling option.
First of all, you need to reverse the “div.sidebar.main” element that contains filters and the “main” element that contains products. Then, add the XML-file <theme_dir>/Magento_Theme/page_layout/2columns-left.xml that contains the following content:
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_layout.xsd"> <move element="div.sidebar.main" destination="columns" before="main"/> </layout>
After that, customize the style of the element “div.sidebar.main” to make it spread horizontally for the full width, using these CSS-rules:
- float: none;
- width: 100%;
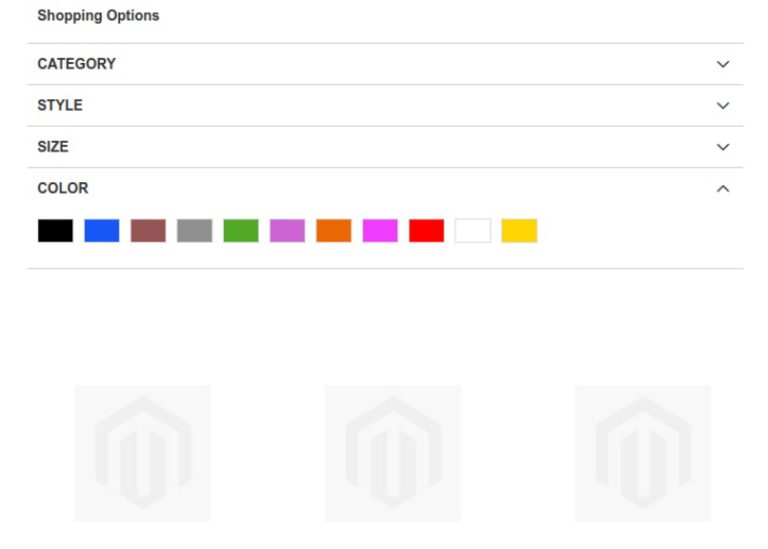
You’ll get smth like this as a result:

Displaying Layered Navigation’s Options as Columns
Find the container with layered navigation (div element with the class “filter-options” in a standard package) and add the following CSS rule:
- display: flex;
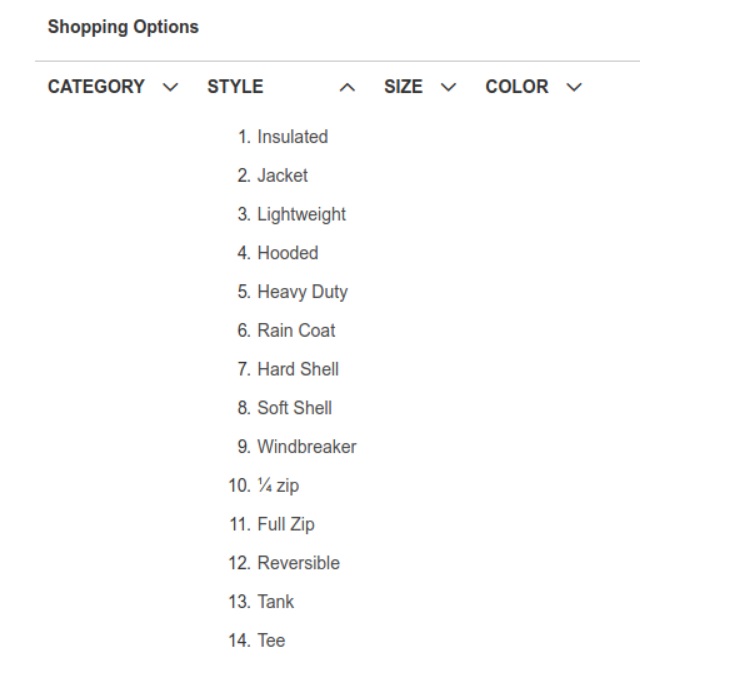
You’ll get an image like this:

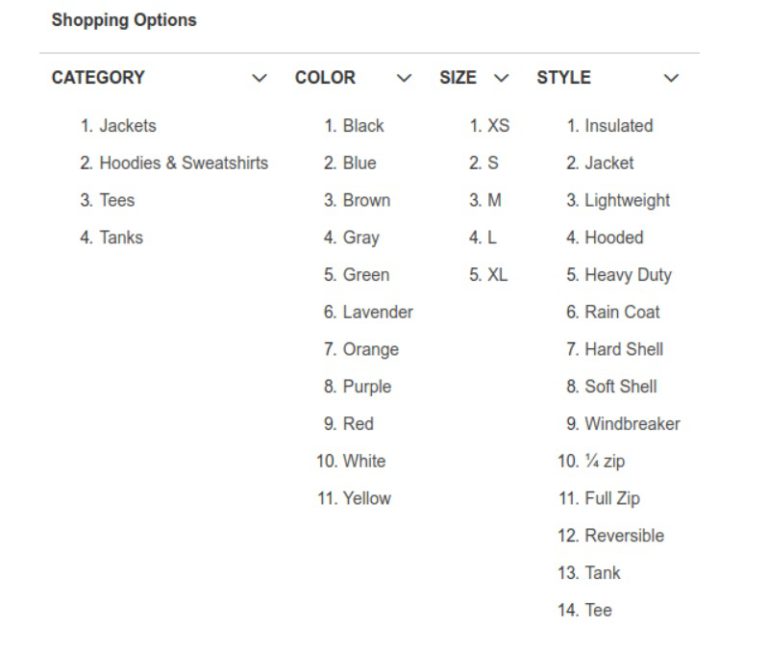
Also, I installed the Manadev_LayeredNavigation module to make it more clear and user-friendly. As the result, navigation’s options became much better:
 Adding Scrollbar to the Layered Navigation
Adding Scrollbar to the Layered Navigation
As a final step, you need to limit the height of the columns and add a scrollbar. The easiest way to do it is to use CSS-rules. Add the following rule to every element containing the list of filters:
- max-height: 333px;
- overflow: auto;
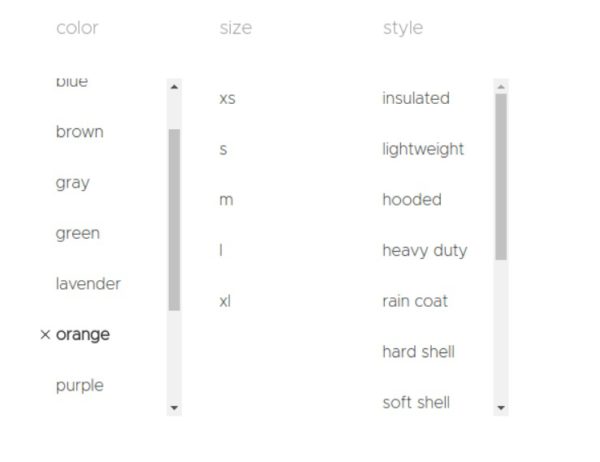
You’ll get an image like this:

If you want to learn how to customize this scrollbar, check out my post Scrollbar customization in Magento 2.
Magento 2 Layered Navigation Extension
I’d like also to mention one of the best extensions for Magento 2 Layered Navigation designed by Mageplaza. As our team has extensive experience in installing this extension, we can advocate its high-quality.
The extension allows customers to filter products by categories, colors, product ratings, on-sale status, and many other options. It speeds up the buying process helping customers to find the needed item, saving more shopping time.
Here’s a complete list of its features:
- Ajax Loading page
- Multi-filters
- Price Slider
- Numerous Filter Options
- Free Shop by Brand (display brand logos in the Layered Navigation Ultimate sidebar)
- Advanced Ajax Search
If you want to get more detailed information about this extension, use the link at the beginning of this paragraph.
![]()
Mobecls team offers fixed-price service packages for Magento store support. Moreover, we’ll help you to choose a plan according to your business needs and specifics. The starting price is $2000. You can also select the number of working hours and the range of services. A service package may include updates, the installation of modules, bug fixing, SEO support and many more. Contact us and we’ll help you.




