-
7+ Years of cooperation
-
4k+ Tasks done
-
90k+ Hours of Development
GolfDiscount
GolfDiscount approached Mobecls approached in 2015. with the initial request to migrate reviews from PowerReviews to Yotpo. However, after examining the website, we identified numerous areas for optimization and improvement. Taking advantage of the newly released Magento 2, we helped GolfDiscount take their business to the next level.


We offered them to migrate their website from Ruby on Rails to a more dedicated eCommerce platform that could meet their business needs and specifics. That’s the time our cooperation started.
Mobecls has been a trusted partner of GolfDiscount since 2015, completing over 4000 tasks ranging from Magento updates to developing custom functionalities. In this case study, we showcase our work on business automation for GolfDiscount.

Client Profile

Name
GolfDiscount
Project Length
2015 – ongoing
Industry
Golf equipment retailer
Business Size
Medium
Product Catalog
140.000
Project’s Goal
Business automation, support & maintenance
Custom Functionality Development
FedEx Return Label Widget
The client was experiencing a high volume of customer complaints related to the lengthy and complicated return process on their website. Managing returns manually for their extensive product catalog was also taking up a significant amount of time for store managers. To address these issues, our team was tasked with developing a solution to automate the return process , reducing the workload for store managers and improving the overall user experience.

Solution

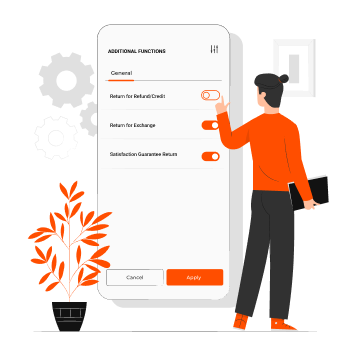
We developed a smart solution that facilitates the return process for customers and liberates store managers from exhausting manual work and phone calls. Whenever a customer wants to return a product, they need only to enter the order number and shipping details, click the button and get a return label. This way they don’t need to reach out to store managers and delivery services to complete the return.
Our solution introduces a 3-step return process for customers:

Step 1
A customer goes to the return management page, enters the order number and shipping details, chooses a reason for the return.

Step 2
When the data is completed, the customer clicks the button and sends this data to the delivery service.

Step 3
A delivery service processes the return information and sends back the return label.
Moreover, we added extra reasons for returns to boost user experience:
- Return for Refund/Credit
- Return for Exchange
- Satisfaction Guarantee Return

Promo Restrictions

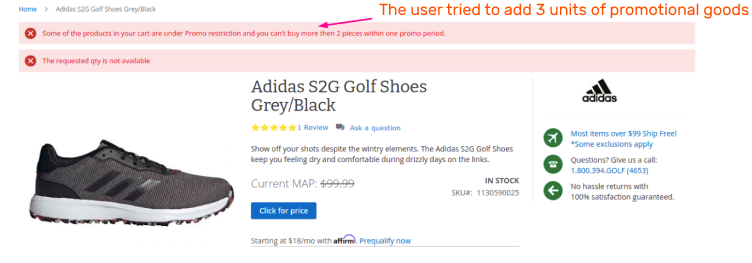
The client often runs special promotions where they sell branded goods like Nike with 60 % + discount. According to the terms of these promotions our client can’t sell more than 2 promotion items to one person.

In order not to violate the partnership terms, our team was asked
to develop a solution that limits a group of products for purchase
by one client in a day.
The challenge was that we couldn’t use default Magento shopping cart rules due to these factors:
Usually, there’s a group of promo items, not just one;
Customers could get round the basic shopping cart rules by making two separate orders.

Solution
We developed a module that allows the client to create special shopping cart rules for a specific group of promo items. When creating a specific rule for sales, a store admin should specify the SKU that belongs to the restriction group and indicate the number of goods that can be purchased from this group.


As one customer is allowed to buy promo items once a day, we also added a mechanism to check the number of purchases made by a certain customer. For example, if the user is logged in, the module checks all their orders for the last 24 hours. In case when the user isn’t logged in, the module checks if their shipping address was used more than once during 24 hours.
When the customer fails to meet at least one of these rules, the module doesn’t allow the customer to check out.

Custom Thank You Page Development and Design
The main intent of having a Thank You page might seem obvious to you – showing your gratitude and appreciation, and confirming the order. However, it goes way beyond it. A Thank You page is a critical point that not only ensures you retain existing customers who buy from you, but also helps you win over new potential customers. The overall composition of a Thank You page ultimately increases sales, as well as creates growth and engagement for your Ecommerce business.


Our team was asked to develop and design a new Thank You page to boost brand loyalty, user experience and customer engagement. Moreover, we should pay attention not only to the best design practices but the logic of the page to correspond with the client’s business specifics.
The new Thank You Page is divided into 6 blocks:
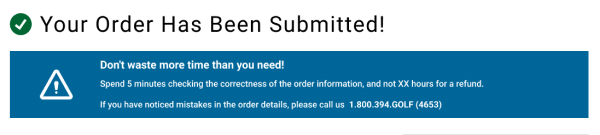
1. Order Confirmation Message. The block notifies customers that their orders are submitted and calls to check the order details not to waste extra time on refunds in case of incorrect information. This way the client shows care about their clients, which boosts brand loyalty and increases trust. Moreover, the client leaves contact info for feedback in case of mistakes in order details. The text of the message can be changed in the admin panel.

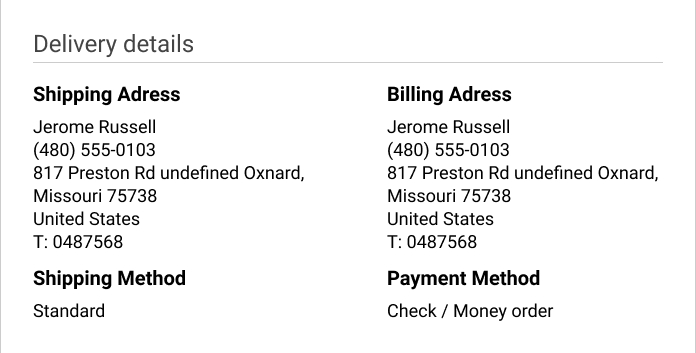
2. Delivery Details. The block contains the order number, and delivery details (shipping and billing details, shipping and payment methods). In addition, the block contains a message that clients get tracking info via email. Providing ecommerce order tracking is now considered an essential service for every ecommerce company to offer. It reduces costs, meets customers expectations, and provides more control over fulfillment.

3. Promo Banners. The banners show customers the best-selling products and offer coupon codes in order to encourage customers to make an additional purchase.

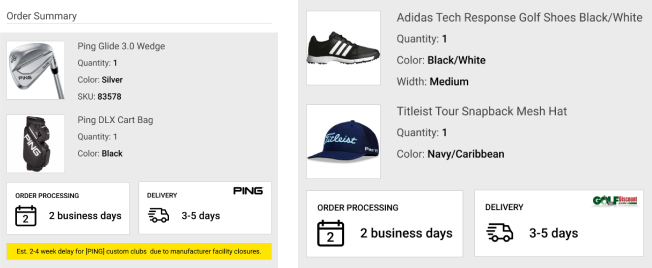
4. Order Details, Order Processing, Delivery. The block contains order details (product image, SKY, quantity, color), order processing information and delivery timings. Here, we should develop a unique block logic to meet the client’s business specifics. There are three main types of products that our client sells:
- Dropship items that are shipped directly from the supplier;
- Custom items. These are custom golf clubs that need time to be manufactured and shipped by their suppliers;
- Regular items shipped by the client.

Our solution identifies these types of products and adds relevant shipping information according to the items in the shopping cart. Store admins can set custom messages for each product type in the admin panel.
5. Order Confirmation Checkbox. When the customer checks the order details, they need to click the checkbox if everything is alright. When the order is confirmed by the client, store admins can see it in the order details:
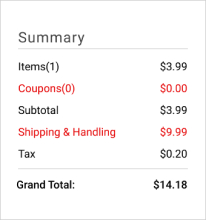
6. Order Summary. The block contains the final price of the order, including order quantity, coupons, shipping, and taxes.

Avalara Troubleshooting and Customization
Golfdiscount uses an Avalara service for tax management. The bottom line is that when an order is placed, the tax is taken from this service, added to the order, and then after the order is placed, information about the order is sent to this service. Avalara collects tax reports itself and pays taxes for the client.





Challenge
We noticed that numerous orders had duplicated Avalara tax transactions. When we dived into this problem, we found out that Magento was sending Avalara several tax reports due to invoice editing. Every time the client was editing an order, Magento 2 was creating a new invoice and deleting the old one but all the versions were still transferred to Avalara. For example, if the order was edited three times, Avalara was getting three tax transactions. It means the client was paying for nothing.

Solution
During our investigation of the order editing process and Avatax module logic, we discovered a gap in functionality. Specifically, there were no built-in capabilities for canceling or deleting invoices. To address this, we worked with the client’s existing Order Editor extension and created a customized solution. Our team added a new “VOID” status for old and deleted invoices, which ensures that any changes made to orders are properly reflected in Avatax. With this new functionality in place, the client is able to avoid unnecessary tax charges and maintain accurate records for their business.

Media Gallery Improve and Page Speed Optimizer

After the migration to Magento 2, the client noticed that product images were not appearing on image search result pages, causing a significant decrease in traffic to their eCommerce store. To address this issue, we conducted a thorough investigation and implemented a solution to ensure that all product images were optimized and visible on search result pages, driving more traffic to the website and improving the overall user experience.
Solution
We conducted an on-site image optimization audit and identified issues with the content of alt and title attributes. To address this problem, we developed a smart solution that enables the client to automatically add appropriate content, such as {Color} + {Product name} or {Product name}, to the attributes. This module extracts this information from product file names and significantly reduces the amount of time store managers spend on this task.


The number of clicks significantly increased after on-site image optimization. The client’s website got more clicks and impressions. As visual elements are considered to be more effective than text, CTR also showed a positive dynamic.
Performance Stats
Total Clicks
12.14.20 – 01.14.20
93.6K
01.15.20 – 02.15.20
148K
Total Impressions
12.14.19 – 01.14.20
4.83M
01.15.20 – 02.15.20
6.17M
Average CTR
12.14.19 – 01.14.20
1.9%
01.15.20 – 02.15.20
2.4%
Average Position
12.14.19 – 01.14.20
17.9%
01.15.20 – 02.15.20
15.6%
Moreover, we developed a Page Speed Optimizer module that can improve page speed loading by up to 10%. By moving scripts from the head tag to the bottom of the page, we can speed up the display of content on the page. We also added a preloading feature that loads necessary styles in advance, making them instantly available when needed. With the ability to disable specific elements such as images, JS, and CSS from the source code, our module allows for efficient testing of page load speed to identify any elements that may slow it down.